Here are a few tips for using firefox's firebug and frames:
An example of a frameset:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>Frameset example</title>
</head>
<frameset rows="50%, 50%">
<frame src="frame1.html" id="frame1" name="frame1"/>
<frame src="frame2.html" id="frame2" name="frame2"/>
</frameset>
</html>
By default firebug is relative to the "window", to make commands relative to a frame instead, you can use the "cd" command in the console pane, for example:
cd(window.frames["frame1"])Now when you execute command it will be relative to the window instead.
So for example if you had this code in frame1:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>frame1</title>
<script type="text/javascript">
function hello() {
alert("hello")
}
</script>
</head>
<body>
frame1
</body>
</html>
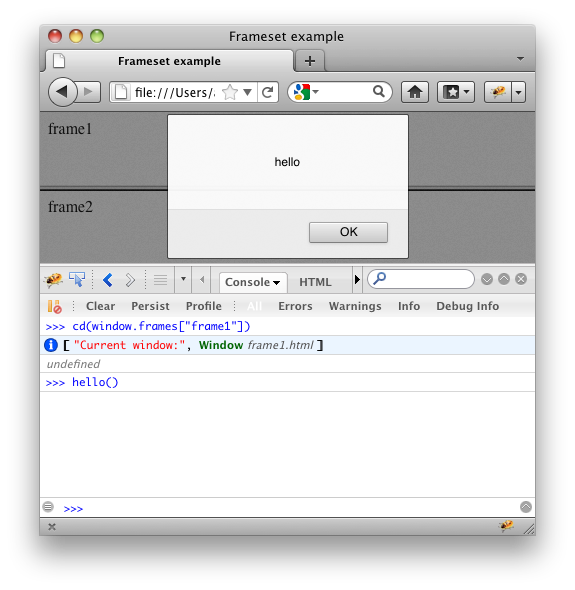
You can run the function in the firebug command line simply by running the function:
hello()Similarly you can also use this alternative syntax to get to the frames:
cd(window.top)
Back to the default root window
cd(document.getElementById("frame1").contentWindow
To reference the frame by id
cd(document.frames[0]
To reference the frame by number



No comments:
Post a Comment